Will man auf den Micro-Controllern der PIC Familie von Mircochip Software, so tut man sich auf der Suche nach einer professionellen IDE schwer. Vor allem wenn es nichts kosten soll und man den Komfort von Eclipse gewohnt ist.
Es gibt die MPIDE und MPLAB X, letzteres auf Basis von Netbeans und daher wahrscheinlich recht mächtig (ich hatte noch keine Gelegentheit es zu testen).
Was die Suche zusätzlich erschwert ist die Vielfalt der angebotenen Boards und Prozessortypen. Was in der AVR-Welt noch halbwegs überschaubar ist, ist bei Microchip doch recht unübersichtlich bzw vielfältig.
Gut gefallen hat mir da UECIDE. Sie bietet mit ihrem Plugin-Manager genau das Mittel schnell und einfach für unterschiedliche Boards und unterschiedliche “Cores” (Laufzeit-Umgebungen) eine Umgebung zusammen zu stellen. Die notwendigen Source und Toolchains werden einfach herunter geladen und im Homeverzeichnis “installiert”. Selbst die “Uploader” zum Flashen der Boards sind direkt dabei.
Natürlich kann man diese IDE trotzdem niemals mit der Mächtigkeit einer Eclipse vergleichen und auch das Tooling (SVN, GIT, Debugging, Code Analyse usw.) ist bei weitem nicht so gut.
Wenn man allerdings eine reine CDT-Eclipse (Kepler) installiert und die Toolchains und Board-Definitionen von UECIDE mitbenutzt, dann hat man sehr schnell eine lauffähige Eclipse-Umgebung mit allem Komfort.
Folgende Schritte sind nacheinander durch zu führen:
UECIDE installieren
Zunächst installiert man für sein Board die Toolchain (den Compiler) und den core. In meinem Fall z.B. das Pinguino Board und den chipKit-Core.
Hat man in der UECIDE einen lauffähigen Build, so kann man im Menü mit “Help” -> “Debug” -> “Debug Console” eine Konsolenansicht öffnen, die den kompletten Build Ablauf zeigt. Dieses Log ist nützlich, wenn wir später die genauen Optionen und DEFINES in der Eclipse nachbauen wollen. Also am besten raus kopieren und in einem Editor-Fenster bereithalten.
Eclipse für C++/C Entwickler installieren
Einfach herunterladen und entpacken. Dann neues “Core”-Projekt anlegen “C++ Projekt” , Static Library, Empty Projekt. Namen am besten so wählen, wie der core heisst z.B. “chipKit”.
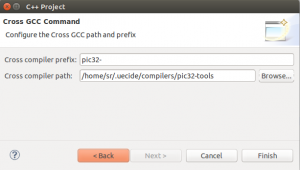
Weiter auf “Cross Toolchain” und dann bei “Cross GCC Command” einen Compiler der UECIDE eintragen:
 Hier also z.B. den pic32 Compiler.
Hier also z.B. den pic32 Compiler.
Um später leichter auf die Include Pfade referenzieren zu können setzen wir noch eine Build-Variable: “pictools” (oder ähnlich) mit Verweis auf den Pfad wie oben.
Anschliessend legen wir das erste Projekt an für den Core also die Laufzeitumgebung des Boards. Neu -> C++ Projekt -> Statische Library. Dann importieren wir den Core, den wir verwenden wollen (hier chipKit) in den Workspace. Die Cores liegen alle im Homeverzeichnis unter “.uecide/cores”.
Dann im Projekt die Eigenschaften öffnen und unter C/C++ Build -> Settings den Compiler für C / C++, den Linker und den Assembler so einstellen, wie er auch in der UECIDE aufgerufen wurde. Dazu schauen wir einfach in das Debug Console Log der UECIDE (siehe oben), welches wir im Editor aufbewahrt haben.
Damit der Core erfolgreich kompiliert, müssen wir das Board noch festlegen. Dazu importiert man das Board, welches genutzt werden soll direkt in das Core Projekt in Eclipse unter “board”.
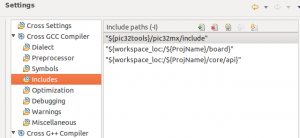
Bei den Include-Pfaden muss das Board-Verzeichnis und das api Verzeichnis des Cores mit auf die Liste:
 Einstellungen sind für C Compiler und C++ Compiler und die anderen Werkzeuge jeweils getrennt vorzunehmen.
Einstellungen sind für C Compiler und C++ Compiler und die anderen Werkzeuge jeweils getrennt vorzunehmen.
Am Ende des Builds hat man dann eine libCore_api.a vorliegen. Genau die Library für den eingestellten Core und das Board, welches unsere Anwendung nutzen will.
Applikations-Projekt erstellen
Als nächsten Schritt machen wir das gleiche nocheinmal und erstellen diesmal aber ein normales Projekt (nicht Statische Library). Wieder müssen alle Compiler und Linker Einstellungen angepasst werden. Am Ende des Artikels gibts für meine Test-Umgebung ein Archiv mit fertigem Beispiel. Man muss nur noch die Pfade anpassen.
Linker-Scripts beachten
Beim Erstellen des Executables für einen Controller ist es besonders wichtig, an welchen Adressen was im Binary landet. Das Speicher-Layout ist von jedem Board / jedem Controller fest vorgegeben. Dies steuert man über sogenannte Linker-Scripts.
Auch hier gilt wieder die Regel: alles genauso übernehmen, wie es im Debug Console Log der UECIDE nachlesbar ist. Die passenden Linker-Scripte sind im Core Projekt / dem Board-Verzeichnis bereits enthalten.
Main-Datei
Entgegen den üblichen .pde oder .ino Dateien mit den typischen Funktionen setup() und loop() benutzt man eine ganz normale C oder C++ Datei, die eben diese Funktionen zur Verfügung stellt. Der Startup-Code des Cores findet sie dann von alleine.
Will man die üblichen API verwenden, dann darf der “#include <WProgram.h>” oder #include <Arduino.h>” Befehl nicht fehlen, weil Eclipse den eben nicht wie andere IDEs automatisch hinzufügt.
Wenn man das alles beachtet, hat man in 30 min eine lauffähige Eclipse Umgebung für nahe zu alle Boards / Cores, die auch die UECIDE unterstützt. Eclipse ist im Editor, im Source-Code-Browsing, in der Anbindung von SVN oder Git, Refactoring, Auto-Completion usw. der UECIDE natürlich haushoch überlegen.
Debugging
Die Kür stellt jetzt noch das Debugging dar. Mit dem passenden Adapter (pickit 3 oder pickit 2) und dem richtigen GDB bzw. Eclipse-Plugin, kann man seine Anwendung sogar direkt auf dem Controller debuggen. Davn vielleicht mehr in einem anderen Artikel.
Downloads
Core-Projekt mit dem Pinguino-Micro-Board und dem chipKit-Core: chipKit-Core
Blink Beispiel Projekt, welches den chipKit-Core verwendet: Blink
Upload des Codes auf das Board
Um ein passendes Hex-File zu bekommen, muss vom erzeugten ELF File eine HEX Datei erzeugen. Auch hier hilft wieder ein Blick in das Debug-Console Log der UECIDE. So konfiguriert man beim Applikations-Projekt noch einen “Post-Build”-Schritt und erzeugt sich so das Hex-File.
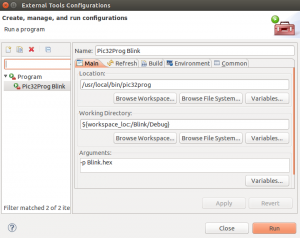
Das Uploaden kann man entweder gleich ebenfalls in den Post-Build eintragen, oder man definiert eine “External Tool” Run-Configuration, so dass man das Uploaden leicht über einen Eclipse Menü Eintrag erreichen kann.
 Viel Spass mit dem Beispiel. Freu mich über Rückmeldungen.
Viel Spass mit dem Beispiel. Freu mich über Rückmeldungen.
Ach ja, inspiriert hat mich vor allem die Seite von Krl3 und HJFs Blog.

Pingback: Entwicklungsumgebung für die Firmware einrichten | go DMD – Uhr mit Animations